Start
A simply bold gesture-driven alarm clock and stopwatch
Designed with gestures in mind

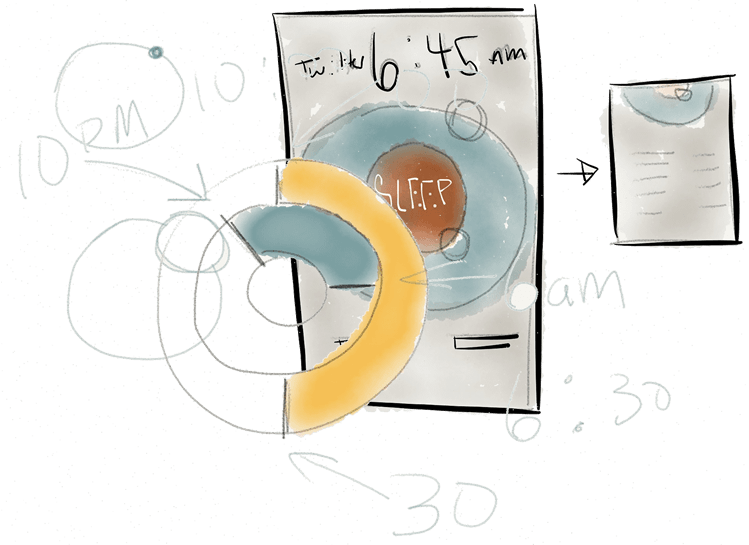
From the very beginning, we wanted to explore creating a gesture-driven interface that was visually bold and fun to use. Additionally, we wanted to see if there was a way to include a visualization of the amount of time left on the alarm.
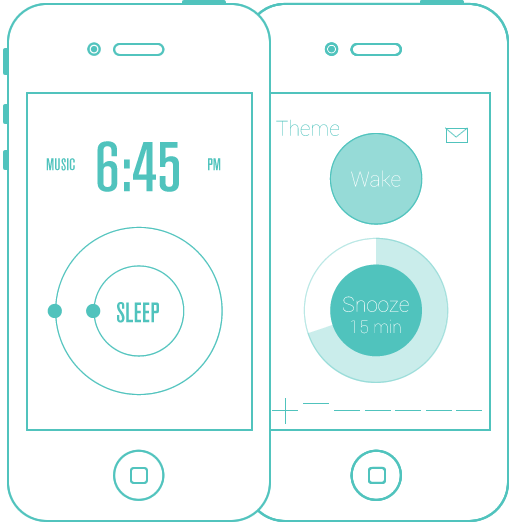
After sketching through different ideas, we decided to focus on the familiar clock face — two rings, each representing the minute and hour hands.
Spinning the handles of a ring would fill the ring with time, which would deplete once the alarm was set.

The dials became an element that could be manipulated and tossed around. Flicking the dials left and right switched between faces. Flicking them up sets an alarm and down enables stopwatch mode.
We wanted to go beyond playing a tone or song, so we added different actions that would fire once an alarm was turned off. This mimicked a habit many users had, like checking email first thing in the morning or setting time aside for reading the news.
The way the dials moved and different states animated not only made app feel fluid, it made it fun to play with.
Related View All Work